【苹果CMS技术教程】本地化DPLAYER和CKPLAYER播放器自动下一集
本地化DPLAYER和CKPLAYER播放器自动下一集目录下的static/player/dplayer.htm...
本地化DPLAYER和CKPLAYER播放器自动下一集 目录下的
static/player/dplayer.html文件 查找

把资源站JS的播放器代码替换为:
如果有的朋友使用dp播放器也可以加入P2P加速功能哦~!
编辑 dplayer.html
找到里面的 <script type="text/javascript" src="../dplayer/hls.min.js"></script>
改成 <script type="text/javascript" src="//www.cmszyb.com/dplayer/hls.min.js"></script> 也可以自己把 hls.min.js这个文件自己本地化
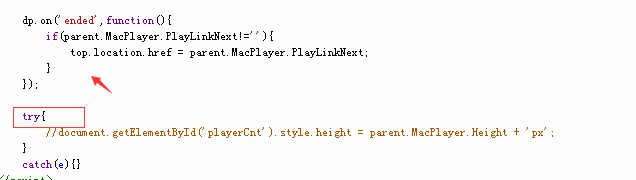
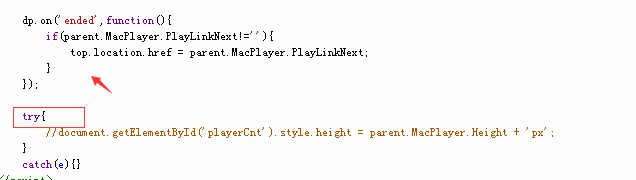
- try{
- dp.on('ended', function (){
- if(parent.MacPlayer.PlayLinkNext!=''){
- top.location.href = parent.MacPlayer.PlayLinkNext;
- }
- });

【苹果CMS技术教程】本地化DPLAYER和CKPLAYER播放器自动下一集-1.png (4.01 KB, 下载次数: 0)
11 分钟前 上传
你采集的资源站M3U8地址的话,可以使用本地DPLAYER的把资源站JS的播放器代码替换为:
- MacPlayer.Html = '<iframe border="0" src="'+maccms.path+'/dplayer.html" width="100%" height="100%" marginWidth="0" frameSpacing="0" marginHeight="0" frameBorder="0" scrolling="no" vspale="0" allowfullscreen="true" noResize></iframe>';
- MacPlayer.Show();
- MacPlayer.Html = '<iframe border="0" src="'+maccms.path+'/ckplayer.html" width="100%" height="100%" marginWidth="0" frameSpacing="0" marginHeight="0" frameBorder="0" scrolling="no" vspale="0" allowfullscreen="true" noResize></iframe>';
- MacPlayer.Show();
如果有的朋友使用dp播放器也可以加入P2P加速功能哦~!
编辑 dplayer.html
找到里面的 <script type="text/javascript" src="../dplayer/hls.min.js"></script>
改成 <script type="text/javascript" src="//www.cmszyb.com/dplayer/hls.min.js"></script> 也可以自己把 hls.min.js这个文件自己本地化



